Reading real-time data from JSON Placeholder
JSON Placeholder is a public REST API server that can be used to test REST clients. It provides a large amount of static data that can be retrieved using different REST methods and paths. This example demonstrates a simple request that retrieves data using the GET method.
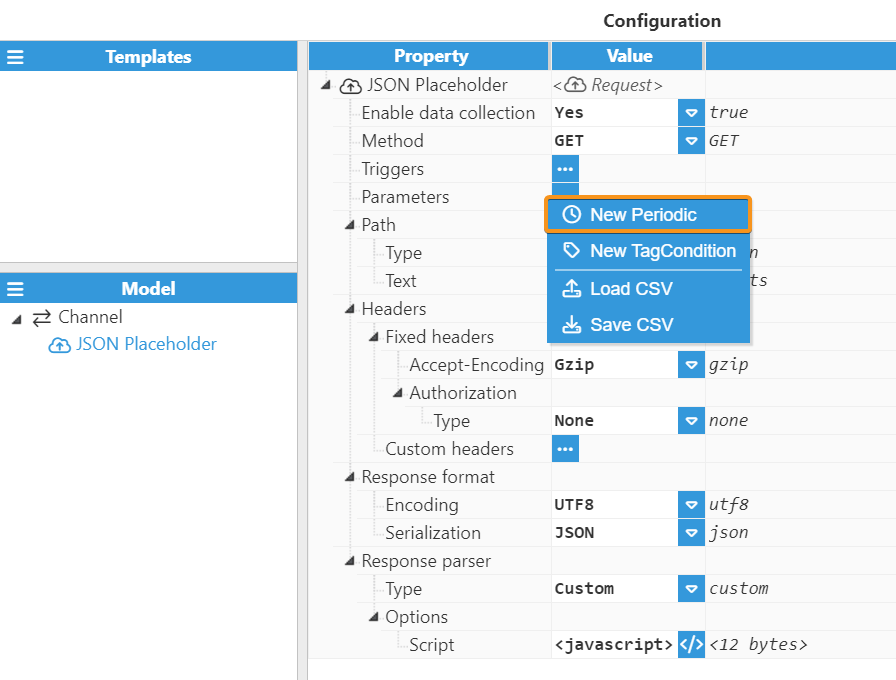
Step 1: The following channel configuration is used:
.png)
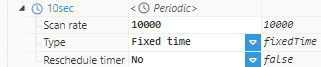
Step 2: The following request is used by means of a GET to retrieve posts. It's necessary to create a trigger.
.png)


Step 3: The following script is used to parse the response, and the following tag naming scheme is used: USERID_ID_title and USERID_ID_body.
const data = $.input.body;
//Gets the time when the request finishes to be used as timestamp
const now = Date.now();
for(const sample of data){
//Creates the ID for each post, concatenating the userId and the id of the post
const id = sprintf("%s_%s", sample.userId, sample.id);
//Retrieves the title of the post
$.output.push({tag: id+"_title", value: sample.title, quality: 192, ts: now});
//Retrieves the body of the post
$.output.push({tag: id+"_body", value: sample.body, quality: 192, ts: now});
}Step 4: Since the module is acting as a source, the following tag configuration must be used. The tag path can be anything, as long as the alias follows the same naming scheme as established in the previous step. An example source tag can be seen in the screenshot below:
.png)
Reading real-time data from OpenWeatherMap
OpenWeatherMap has a REST API that can be used to retrieve climate data for regions around the globe. This example deals with retrieving real-time climate data for a specific city, in this case Madrid.
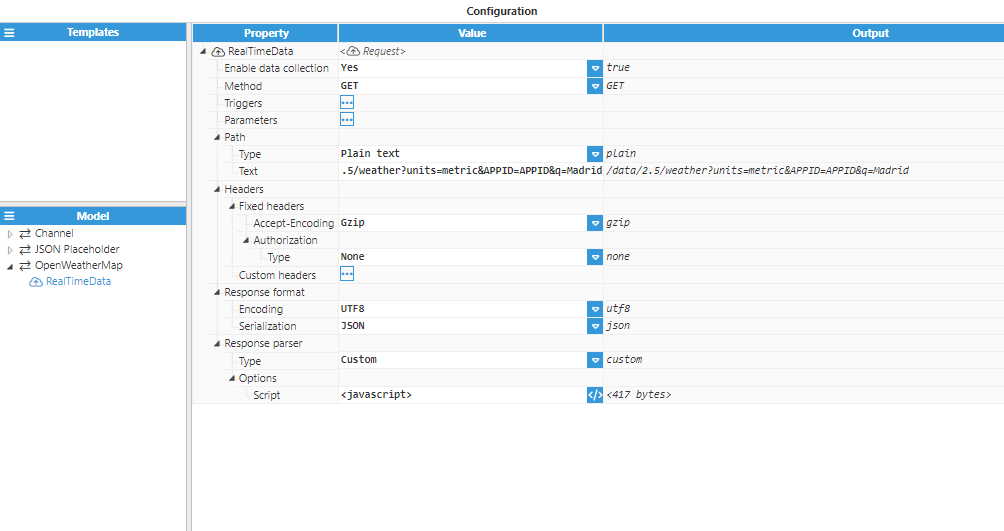
Step 1: The following channel configuration is used:
.png)
Step 2: The following request is used by means of a GET method to retrieve climate data for Madrid (the APPID should be replaced by the unique API key associated with the OpenWeatherMap account):

Step 3: The following script is used to parse the response using the City_variable as a naming scheme for the tags:
const data = $.input.body;
//Directly extract the data from the JSON response
$.output.push({tag: "Madrid_temperature", value: data.main.temp});
$.output.push({tag: "Madrid_pressure", value: data.main.pressure});
$.output.push({tag: "Madrid_humidity", value: data.main.humidity});
$.output.push({tag: "Madrid_wind_speed", value: data.wind.speed});
$.output.push({tag: "Madrid_wind_degree", value: data.wind.deg});
Step 4: In order for this data to be saved correctly to tags, the tags must have RestApiClient as the source module and use the same naming scheme as established in the previous step. An example of a source tag can be seen in the following screenshot:
.png)
Reading historical data from OpenWeatherMap
Continuing from the previous example, this example demonstrates how historical data is read from OpenWeatherMaps.
Step 1: The same channel configuration as the previous example is used:
.png)
Step 2: This request is also similar to the previous example. The only difference is that it uses a custom path (since the historical data requested depends on the current date, which is a dynamic value). See the screenshot below for an example configuration:
.png)
Step 3: The following custom script is used to generate the request path:
//Get the timestamp as the number of seconds since 1970
var ts = Math.round(moment().startOf("d")/1000);
//Create the object that will generate the output using querystring
var requestParams = {
lat: 40.41,
lon: -3.70,
dt: ts,
// appid : "APP_ID",
appid: "c8298d241b1ba07af67d476964756a6566"
}
$.output = "http://api.openweathermap.org/data/2.5/onecall/timemachine?"+querystring.stringify(requestParams);Step 4: The script below is used to parse the response, using the CITY_metric as a naming scheme for the tags:
const data = $.input.body.hourly;
for(const sample of data){
var ts = sample.dt*1000;
$.output.push({tag: "Madrid_temperature", value: sample.temp, ts: ts});
$.output.push({tag: "Madrid_pressure", value: sample.pressure, ts: ts});
$.output.push({tag: "Madrid_humidity", value: sample.humidity, ts: ts});
$.output.push({tag: "Madrid_wind_speed", value: sample.wind_speed, ts: ts});
$.output.push({tag: "Madrid_wind_degree", value: sample.wind_deg, ts: ts});
}
Step 5: In order for the data to be saved to tags, these tags must have RestApiClient as the source module and must also have an alias that follows the naming scheme mentioned in the previous step. An example source configuration can be seen in the following screenshot:
.png)