CSS color format
All color fields in Web Vision support any CSS color format for defining colors. See below for all formats accepted by CSS:
- Predefined color names: These colors are used by specifying the color as a string with the color name. An example of this format is black, or white. For a full list of all the color names supported by all browsers, click on the following link: W3Schools CSS color names
- Hexadecimal colors: This format is used by specifying the Red, Green, and Blue components of the color using a hexadecimal number. To use this format, the number must start with #. For example, red is #FF0000, white if #FFFFFF, and yellow is #FFFF00.
- RGB/RGBA colors: This format is similar to hexadecimals colors, except it uses decimal numbers. This format is rbg(RED, GREEN, BLUE), in decimal format. For example, red is rgb(255,0,0), magenta is rgb(255,0,255), etc.
This format also supports an alpha value from 0 to 1, where 0 makes the component completely transparent, and 1 makes it completely solid. The format is rgba(RED, GREEN, BLUE, ALPHA). For example, solid red is rgba(255,0,0,1), while half solid half transparent red is rgba(255,0,0,0.5), and completely transparent red is rbga(255,0,0,0).
- HSL/HSLA colors: This is similar to RGB, except instead of using the RGB color space, it uses the Hue, Saturation, and Lightness color space. It can also use an alpha value to make the color more or less transparent. The format is hsv (HUE, SATURATION, VALUE) and hsva(HUE, SATURATION, VALUE, ALPHA). The hue is a number from 0 to 360, the saturation and lightness are percentages from 0% to 100%, and the alpha is a number between 0 and 1. For example, red is hsva(0, 100%, 50%, 1) and blue is hsva(240, 100%, 50%, 1).
More information about supported color formats can be found at W3Schools CSS color formats.
A color picker can be found at W3School CSS color picker.
Timestamp formatting
Timestamps can be formatted using a series of tokens that are written following specific patterns.
Year, month, and day tokens
INPUT | EXAMPLE | DESCRIPTION |
YYYY | 2014 | 4 or 2 digit year. Note: Only 4 digits can be parsed in “strict” mode |
YY | 14 | 2 digit year |
Y | -25 | Year with any number of digits and sign |
Q | 1..4 | Quarter year. Sets the month to the first month in the quarter. |
M MM | 1..12 | Month number |
MMM MMMM | Jan..December | Month name in locale set by moment.locale() |
D DD | 1..31 | Day of the month |
Do | 1st..31st | Day of the month using ordinal |
DDD DDDD | 1..365 | Day of the year |
X | 1410715640.579 | Unix timestamp |
x | 1410715640579 | Unix ms timestamp |
Week year, week, and weekday tokens
INPUT | EXAMPLE | DESCRIPTION |
gggg | 2014 | Locale 4 digit week year |
gg | 14 | Locale 2 digit week year |
w ww | 1..53 | Locale week of the year |
e | 0..6 | Locale day of the week |
ddd dddd | Mon...Sunday | Day name in locale set by moment.locale() |
GGGG | 2014 | ISO 4 digit week year |
GG | 14 | ISO 2 digit week year |
W WW | 1..53 | ISO week of the year |
E | 1..7 | ISO day of the week |
Hour, minute, second, millisecond, and offset tokens
INPUT | EXAMPLE | DESCRIPTION |
H HH | 0..23 | Hours (24 hour time) |
h hh | 1..12 | Hours (12 hour time, used with a A.) |
k kk | 1..24 | Hours (24 hour time, from 1 to 24) |
a A | am pm | Post or ante meridiem (Note: just one character a p are also considered valid) |
m mm | 0..59 | Minutes |
s ss | 0..59 | Seconds |
S SS SSS ... SSSSSSSSS | 0..999999999 | Fractional seconds |
Z ZZ | +12:00 | Offset from UTC as +-HH:mm, +-HHmm, or Z |
Sprintf format specification
The placeholders in the format string are marked by % and are followed by one or more of these elements, in this order:
- An optional number followed by a “$” sign that selects which argument index to use for the value. If not specified, arguments will be placed in the same order as the placeholders in the input string.
- An optional “+” sign that forces the result to be preceded with a plus or minus sign on numeric values. By default, only the “-” sign is used on negative numbers.
- An optional padding specifier that determines which character to use for padding (if specified). Possible values are “0” or any other character preceded by a ' (single quote). The default is to pad with spaces.
- An optional “-” sign, which causes sprintf to left-align the result of this placeholder. The default is to right-align the result.
- An optional number, which determines how many characters the result should contain. If the value due to be returned is shorter than this number, the result will be padded. When used with the j (JSON) type specifier, the padding length specifies the tab size used for indentation.
- An optional precision modifier, consisting of a “.” (dot) followed by a number, which determines how many digits should be displayed for floating point numbers. When used with the “g” type specifier, it specifies the number of significant digits. When used on a string, it causes the result to be truncated.
- A type specifier can be any of the following:
- % — yields a literal % character
- b — yields an integer as a binary number
- c — yields an integer as the character with that ASCII value
- d or I — yields an integer as a signed decimal number
- e — yields a float using scientific notation
- u — yields an integer as an unsigned decimal number
- f — yields a float as is; see notes on precision above
- g — yields a float as is; see notes on precision above
- o — yields an integer as an octal number
- s — yields a string as is
- x — yields an integer as a hexadecimal number (lower-case)
- X — yields an integer as a hexadecimal number (upper-case)
- j — yields a JavaScript object or array as a JSON encoded string
- r — yields an Uint8Array as space separated hexadecimal string
Installing N3uron CA for HTTPS
Chrome and Internet Explorer:
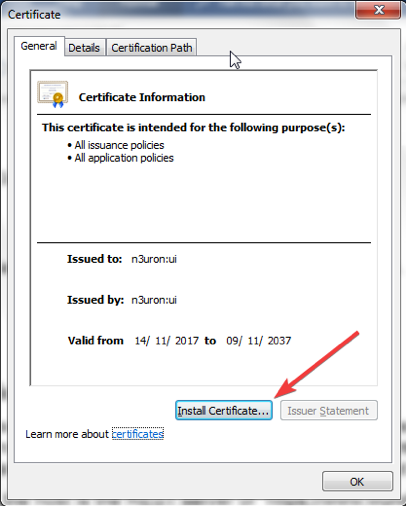
- Double click on the certificate file
- Click on “Install certificate”, and then click “next”.

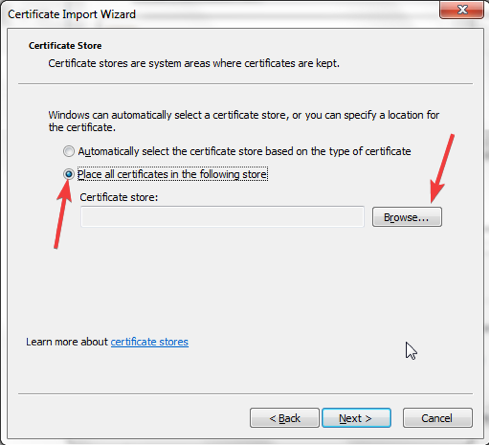
- Select “Place certificate in store” and click browse.

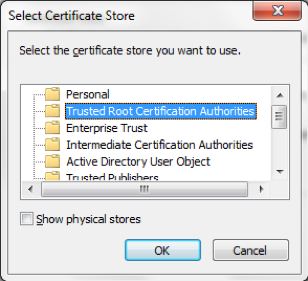
- Select trusted root certificate authorities and then click “OK”.

- Click “next” and then “finish”
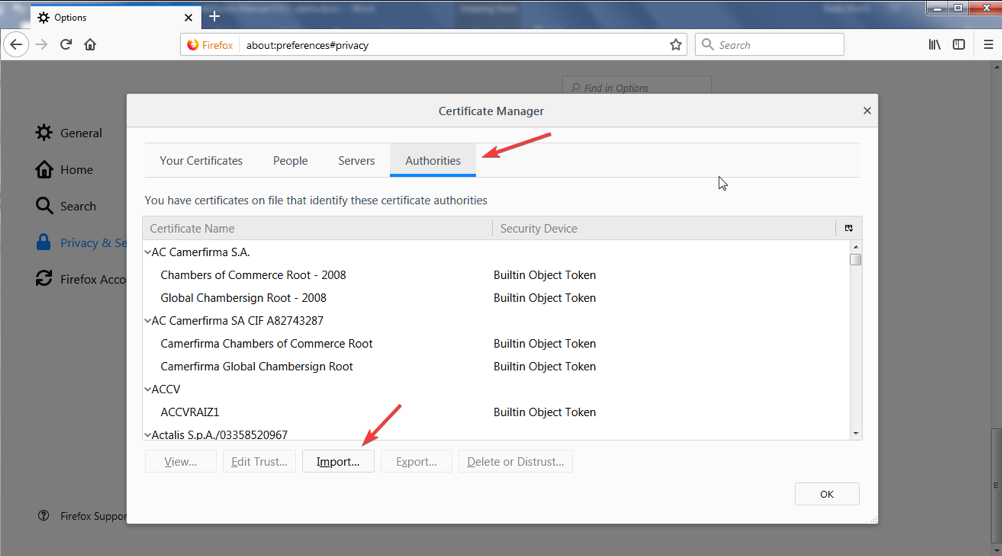
Firefox:
Click the top right button and then select “options”

- Click on “Privacy & Security”, then scroll down to certificates, and click “View certificates”.

Click on “Authorities”, then click on “Import”, and select the “N3uron_ui.cer” certificate downloaded from N3uron.