Function
Functions are elements that define an expression, which can be used inside expressions across the entire Web Vision project. Each function contains a script that is executed every time the function is invoked. Functions can also call other functions, which promotes code reusability and modularity. By breaking tasks down into smaller, more manageable functions, you can create code that is flexible and easier to maintain.
In WebVision, functions takes the form of func(“name of the function”, parameter1, parameter2, …, parameterN), where "name of the function" represents the name of the function being called, and parameter1 to parameterN represent the parameters passed to the function.
- A script is a JavaScript code that can receive parameters through an array called “argv”, argument vector.
- A script can be accessed from any other input in the project using the expression =func(“name of the function”, parameter1, parameter2, …, parameterN).
- Project tree: Within the Functions folder, you can create new functions, and existing functions are listed there.
- Properties tree: Here you will find attributes such as the last Modified date and User version, where you can use your own version naming to identify the version of the function. Additionally, there is a button to access the Expression editor.
- Line count and code folding markers.
- Expression editor with automatic syntax highlighting.
- Helpers button bar.
- Buttons for loading files with JavaScript code, from an external source. Additionally, there is a button to save the expression and another button to discard the changes.
.png)
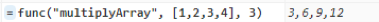
When calling this function, which multiplies the array [1, 2, 3, 4] (argv[0]) by 3 (argv[1]), it returns the array [3, 6, 9, 12].

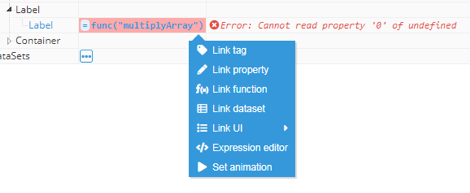
Error returned by calling the function because not all arguments are provided, only the name of the function.

In this example, we showcase a function named utils_formatDate..png)
This function retrieves a timestamp (denoted by 'ts') from a specified tag path ('argv[0]'). It then converts this timestamp to a timezone-aware datetime using the Moment.js library, which is bundled with N3uron. Finally, it formats the datetime according to the provided date format ('argv[1]').
In the animated image provided, you will see a practical demonstration of this function's usage. In this example, we invoke the utils_FormatDate function, passing two arguments: argv[0], a tag full path, and argv[1], a string representing the desired date format to be applied to the timestamp. The function internally retrieves the timestamp from the tag and subsequently returns it with the specified format.