Reading real time data from JSON Placeholder
JSON Placeholder is a public REST API server that can be used to test REST clients. It provides a large amount of static data that can be retrieved using different REST methods and paths. This example provides a simple request that retrieves some data using a GET method.
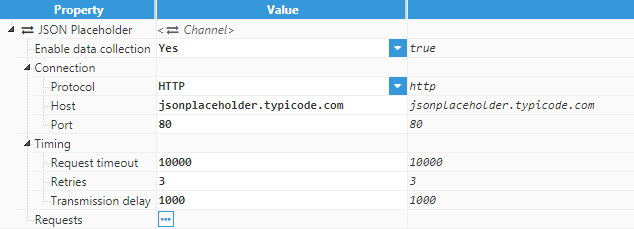
- Step 1: The following channel configuration is used:

Figure 9: JSON Placeholder channel configuration
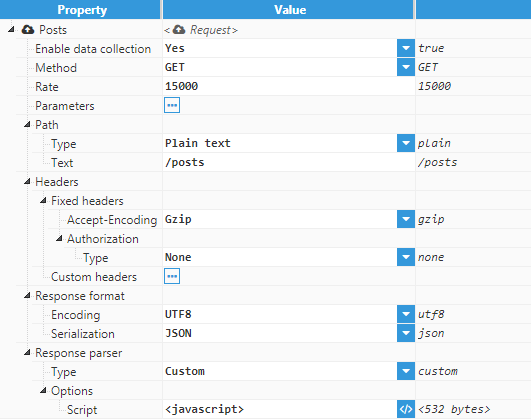
- Step 2: The following request is used by means of a GET to retrieve posts:

Figure 10: JSON Placeholder request configuration
- Step 3: The following script is used to parse the response and the following tag naming scheme is used: USERID_ID_title and USERID_ID_body.
var data = $.input.body;
//Gets the time when the request finishes to be used as timestamp
var now = Date.now();
for(var i = 0; i<data.length; ++i){
//Creates the ID for each post, concatenating the userId and the id of the post
var id = sprintf("%s_%s", data[i].userId, data[i].id);
//Retrieves the title of the post
$.output.push({tag: id+"_title", value: data[i].title, quality: 192, ts: now});
//Retrieves the body of the post
$.output.push({tag: id+"_body", value: data[i].body, quality: 192, ts: now});
}
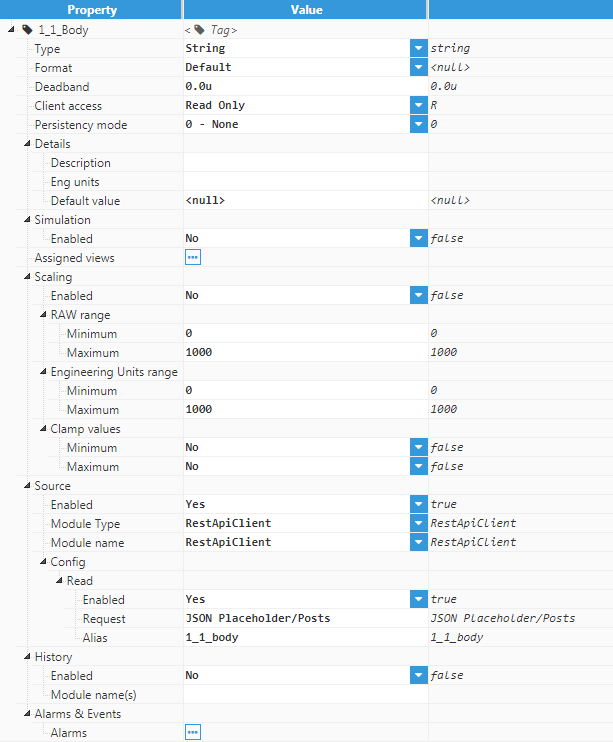
- Step 4: Since the module is acting as a source, the following tag configuration must be used. The tag path can be anything, as long as the alias follows the same naming scheme as established in the previous step. An example source tag can be seen in the below screenshot:

Figure 11: JSON Placeholder example source tag
Reading real time data from OpenWeatherMap
OpenWeatherMap has a REST API that can be used to retrieve climate data for regions around the globe. This example deals with retrieving real time climate data for a specific city, in this case Madrid.
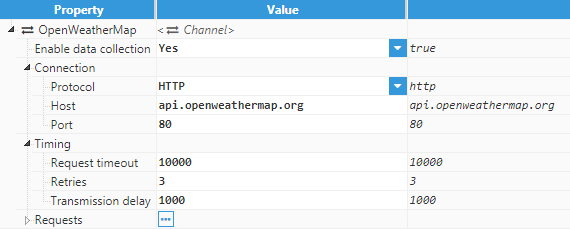
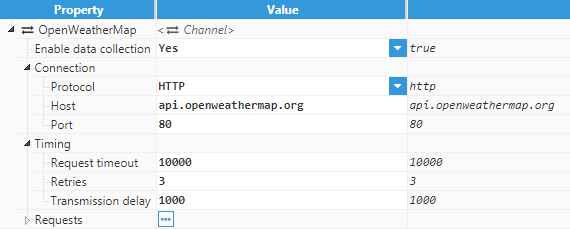
- Step 1: The following channel configuration is used:

Figure 12: OpenWeatherMap channel configuration
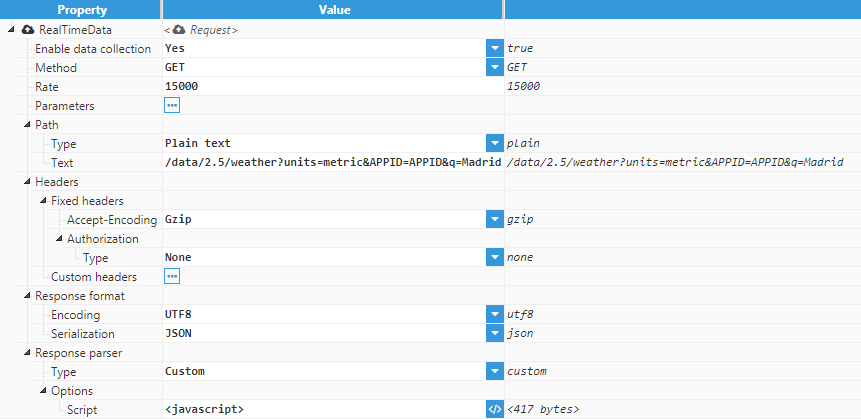
- Step 2: The following request is used by means of a GET method to retrieve climate data for Madrid (the APPID should be replaced by the unique API key associated with the OpenWeatherMap account):

Figure 13: OpenWeatherMap real time data request configuration
- Step 3: The following script is used to parse the response using the City_variable as a naming scheme for the tags:
var data = $.input.body;
//Directly extract the data from the JSON response
$.output.push({tag: "Madrid_temperature", value: data.main.temp});
$.output.push({tag: "Madrid_pressure", value: data.main.pressure});
$.output.push({tag: "Madrid_humidity", value: data.main.humidity});
$.output.push({tag: "Madrid_wind_speed", value: data.wind.speed});
$.output.push({tag: "Madrid_wind_degree", value: data.wind.deg});
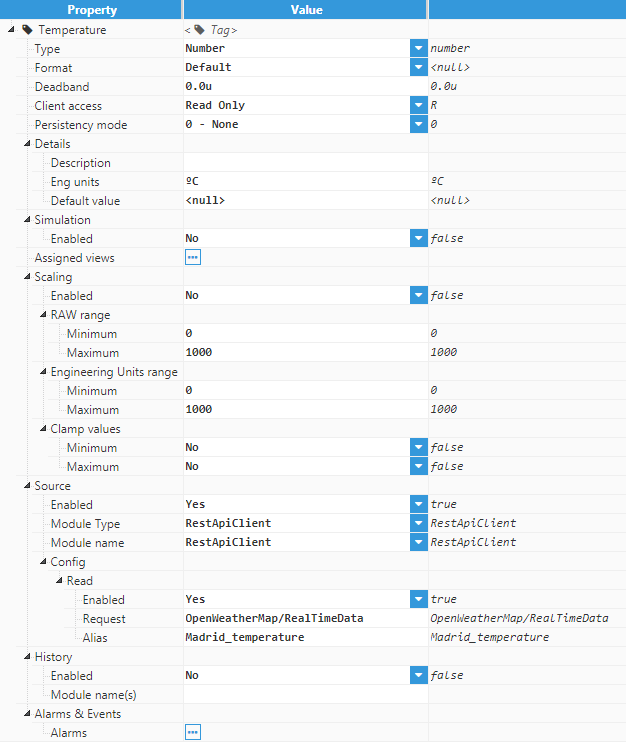
- Step 4: In order for this data to be saved correctly to tags, the tags must have RestApiClient as the source module and use the same naming scheme as established in the previous step. An example of a source tag can be seen in the following screenshot:

Figure 14: OpenWeatherMap real time data tag example
Reading historical data from OpenWeatherMap
Continuing on from the previous example, this example demonstrates how historical data is read from OpenWeatherMaps.
- Step 1: The same channel configuration as the previous example is used:

Figure 15: OpenWeatherMap channel configuration
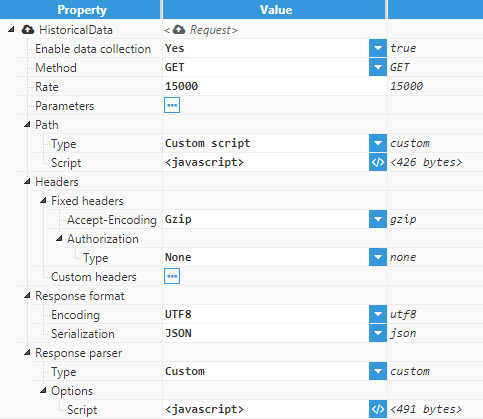
- Step 2: This request is also similar to the previous example. The only difference is that it uses a custom path (since the historical data requested depends on the current date, which is a dynamic value). See below screenshot for example configuration:

Figure 16: OpenWeatherMap historical data request configuration
- Step 3: The following custom script is used to generate the request path:
//Get the timestamp as the number of seconds since 1970
var ts = Math.round(moment().startOf("d")/1000);
//Create the object that will generate the output using querystring
var requestParams = {
lat: 40.41,
lon: -3.70,
dt: ts,
// appid : "APP_ID",
appid: "c8298d241b1ba07af67d476964756a6566"
}
$.output = "http://api.openweathermap.org/data/2.5/onecall/timemachine?"+querystring.stringify(requestParams);- Step 4: The below script is used to parse the response, using the CITY_variable as a naming scheme for the tags:
var data = $.input.body.hourly;
for(var i = 0; i<data.length; ++i){
var ts = data[i].dt*1000;
$.output.push({tag: "Madrid_temperature", value: data[i].temp, ts: ts});
$.output.push({tag: "Madrid_pressure", value: data[i].pressure, ts: ts});
$.output.push({tag: "Madrid_humidity", value: data[i].humidity, ts: ts});
$.output.push({tag: "Madrid_wind_speed", value: data[i].wind_speed, ts: ts});
$.output.push({tag: "Madrid_wind_degree", value: data[i].wind_deg, ts: ts});
}
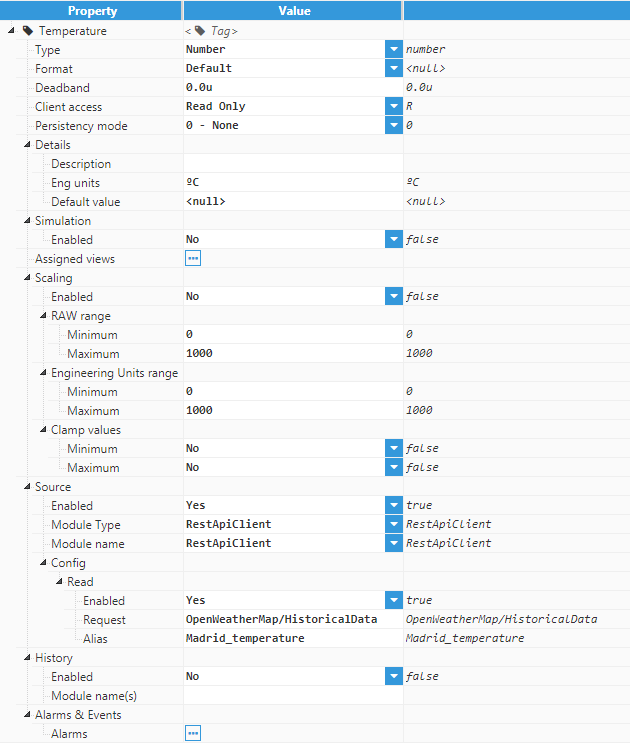
- Step 5: In order for the data to be saved to tags, these tags must have RestApiClient as the source module and must also have an alias that follows the naming scheme mentioned in the previous step. An example source configuration can be seen in the following screenshot:

Figure 17: OpenWeatherMap historical data tag example