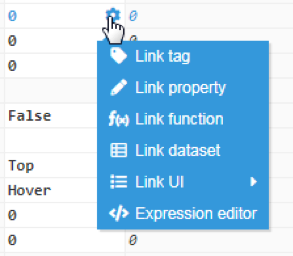
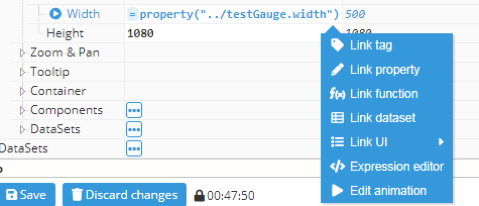
Input helpers provide support for accomplishing tedious tasks, like manually writing tag paths or picking component properties. The Input helpers menu appears when hovering over an input field and clicking on the gear icon.
 Figure 27: Input helpers location
Figure 27: Input helpers location
Link tag
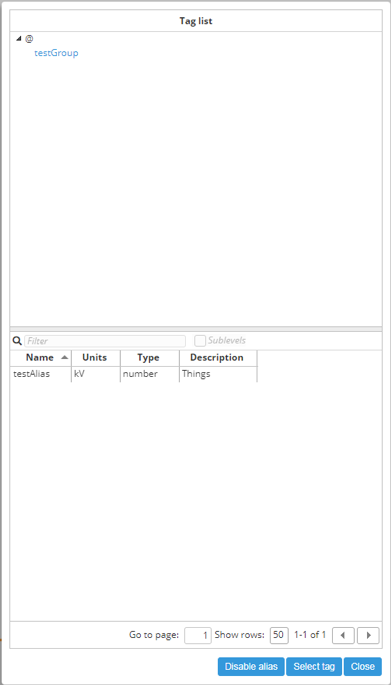
Link tag entry allows users to pick a tag and select one of its properties. When selected, a popup will open to allow users to select a tag without needing to know the path from memory. The helper popup also allows users to navigate between previously defined tag aliases.
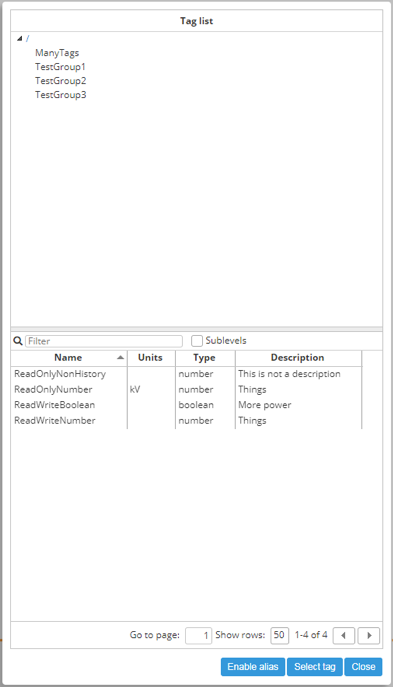
The helper is divided into two sections: the top part allows users to select a tags group and the bottom part allows users to select one of the tags inside the selected tag.
 Figure 28: A: Select tag popup with alias
Figure 28: A: Select tag popup with alias
 Figure 28: B: Select tag popup without alias
Figure 28: B: Select tag popup without alias
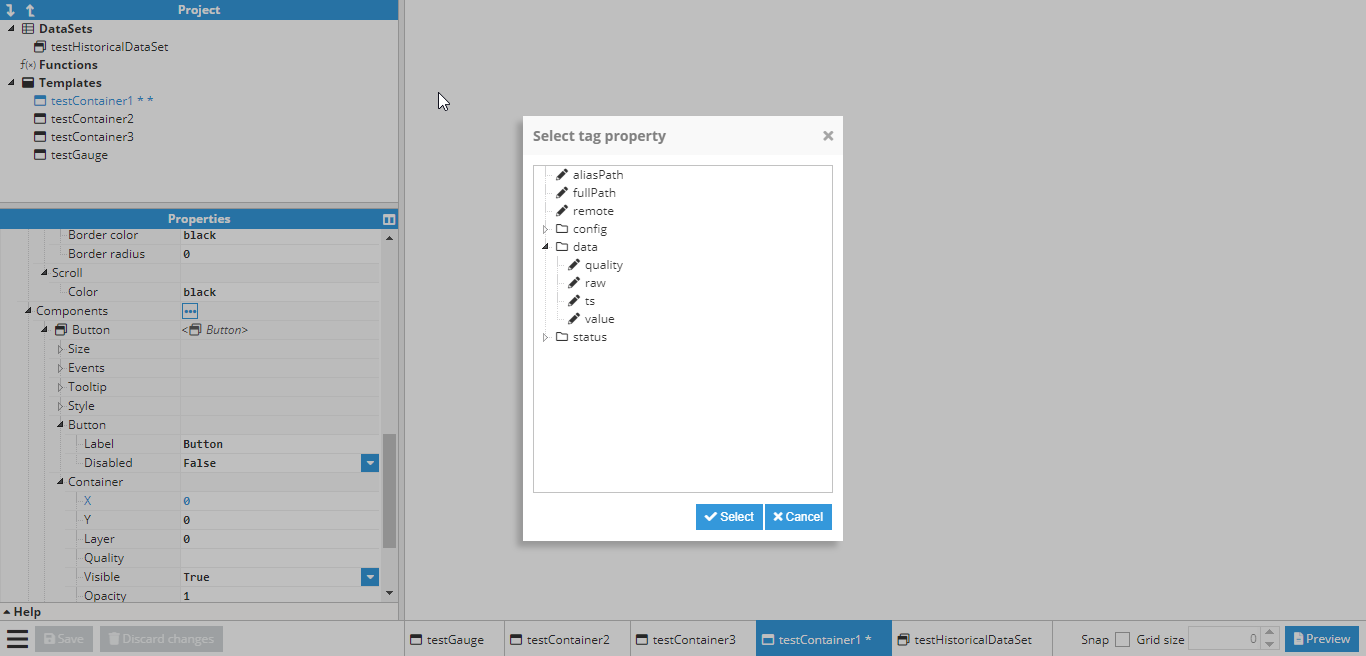
After selecting a tag and clicking on the select tag button, another popup will open to enable users to select a concrete property for the selected tag. After selecting the desired property, the input will be filled with an expression like the following example: =tag(“<tag path>.<property path>”).
 Figure 29: Select tag property popup
Figure 29: Select tag property popup
 Figure 30: Tag expression generated for the selected tag and property
Figure 30: Tag expression generated for the selected tag and property
In some cases, when the input is expecting a tag path or a group path, the tag properties pop-up window will be omitted.
Link property
Most of the properties in WebVision can be linked to other properties or tag values. This allows for a greater deal of flexibility. For instance, the color of a component can be changed based on a certain tag value, or the size of a rectangle can change based on the size of the parent container, which can then be used to create a border in the parent container.
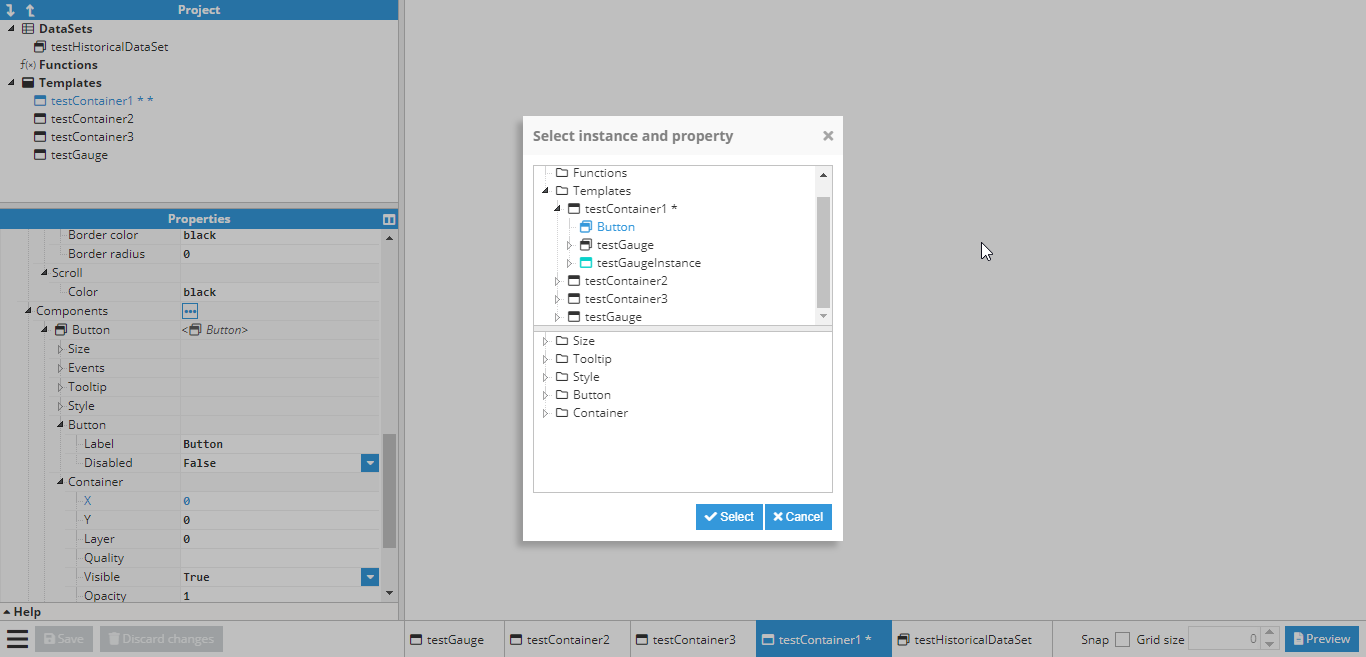
The Link Property helper allows users to link one property to another, without needing to know the property path. When selected, a popup will open, which is divided into two sections:
- The top part allows users to search through the elements tree that is directly related to the input parent element. For example, the below image shows how testMap siblings, parents, and children can be selected, meaning that either “mapTestGauge”, “testGauge” or “testContainer1” can be selected. However, “testContainer2” is not available for selection since it’s not directly related to “testMap”.
- The bottom part allows users to select a property from the selected element.
 Figure 31: Select instance popup
Figure 31: Select instance popup
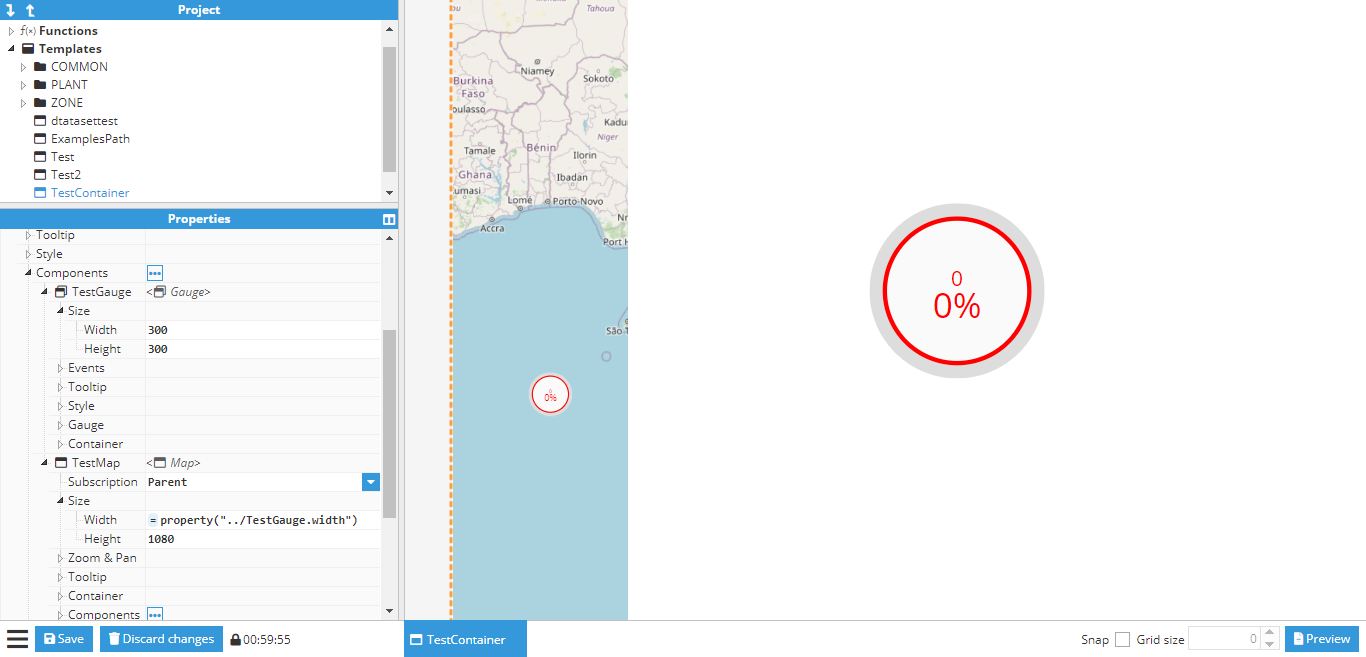
 Figure 32: testGauge size property linked to testMap size property
Figure 32: testGauge size property linked to testMap size property
If a property value is changed, the property values linked to it will automatically update to reflect the new value.
The expression =property() refers to any property but there are also two specialized expressions that can be used to make a more readable expression:
- =self(<path>) is equivalent to =property(.<path>) and points to other properties from the same component.
- =parent(<path>) is equivalent to =property(../.<path>) and points to a property from the parent component.
Link function
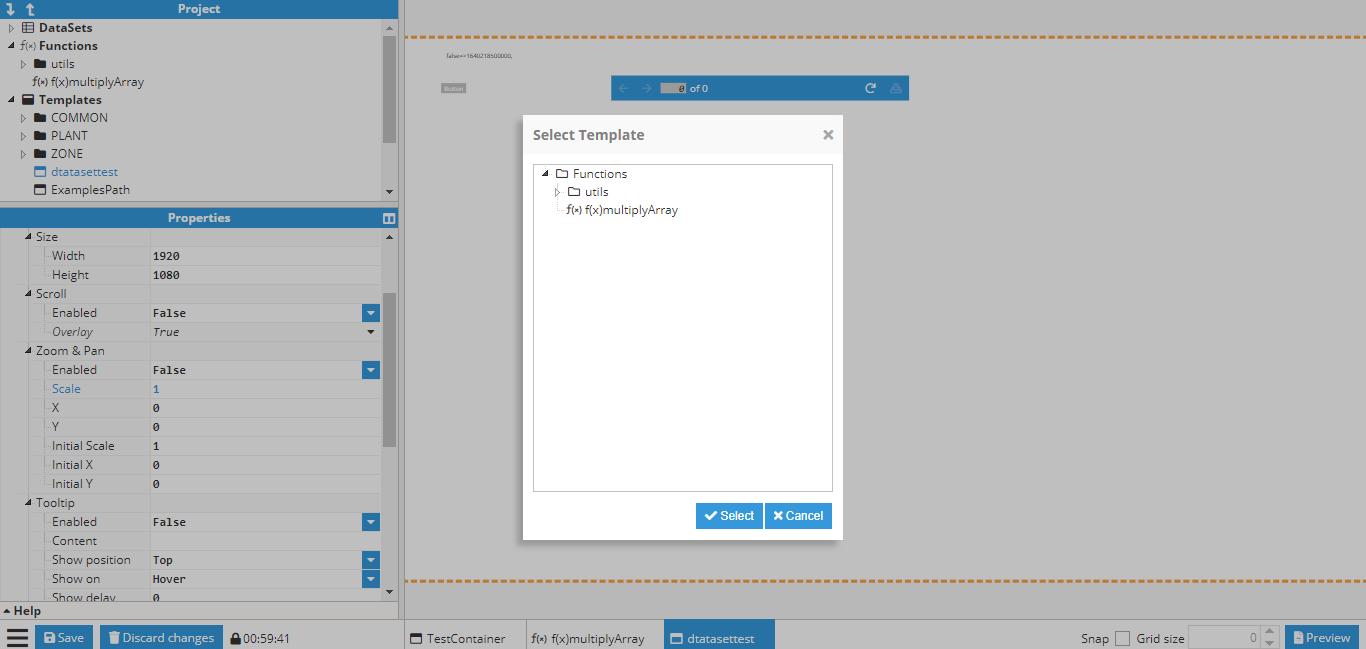
Link function allows elements to be selected inside the Functions project folder. The output is an expression like =func(“<function name>”, parameter1, parameter2). Any parameters required by this function must be written manually, following the function name.
 Figure 33: Function selection popup
Figure 33: Function selection popup
 Figure 34: Result from function selection with error message due to missing parameters
Figure 34: Result from function selection with error message due to missing parameters
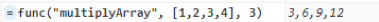
 Figure 35: Example function including two parameters.
Figure 35: Example function including two parameters.
Link DataSet
Link DataSet opens a select property popup that only permits DataSet selection in order to generate expressions like =dataset(“<dataset path>”).
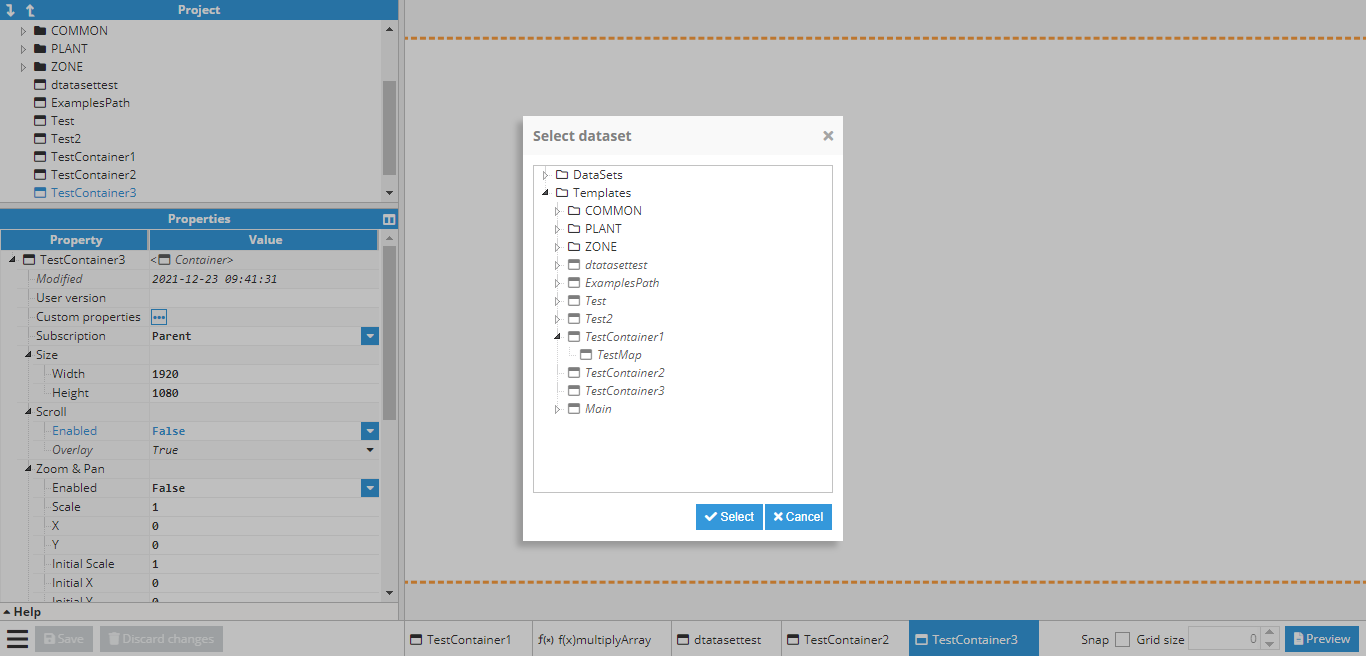
 Figure 36: Select dataset popup
Figure 36: Select dataset popup
 Figure 37: Dataset selection result
Figure 37: Dataset selection result
Link UI
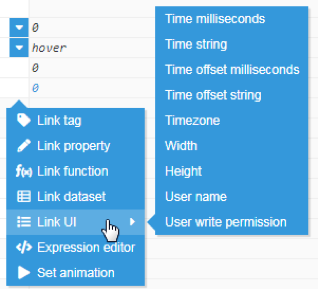
The Link UI helper gives users easy access to a variety of functionalities:
- Time milliseconds: Current milliseconds since epoch. The generated expression is: =ui(“time”)
- Time string: Current date with “<Year-month-day hour:minute:second format>”. The generated expression is: =ui(“timestr”)
- Time offset milliseconds: Offset from GMT in milliseconds. The generated expression is: =ui(“timeoffset”)
- Timezone: Currently selected timezone in text format. The generated expression is: =ui(“timezone”)
- Width: Current window width, the generated expression is: =ui(“width”)
- Height: Current window height, the generated expression is: =ui(“height”)
- User name: Logged user name, the generated expression is: =ui(“user.name”)
- User write permission: Returns true or false, depending on if the user has written permission. The generated expression is: =ui(“user.writePermission”)
- Time offset string: Offset from GMT in text format, for example: “GMT+01:00”. The generated expression is: =ui(“timeoffsetstr”)
The following inputs update automatically:
- Time functions continuously update values.
- Timezone and timezone offset automatically updates when the timezone changes.
- Width/Height updates when window is resized.
 Figure 38: Available UI functionalities
Figure 38: Available UI functionalities
Expression editor
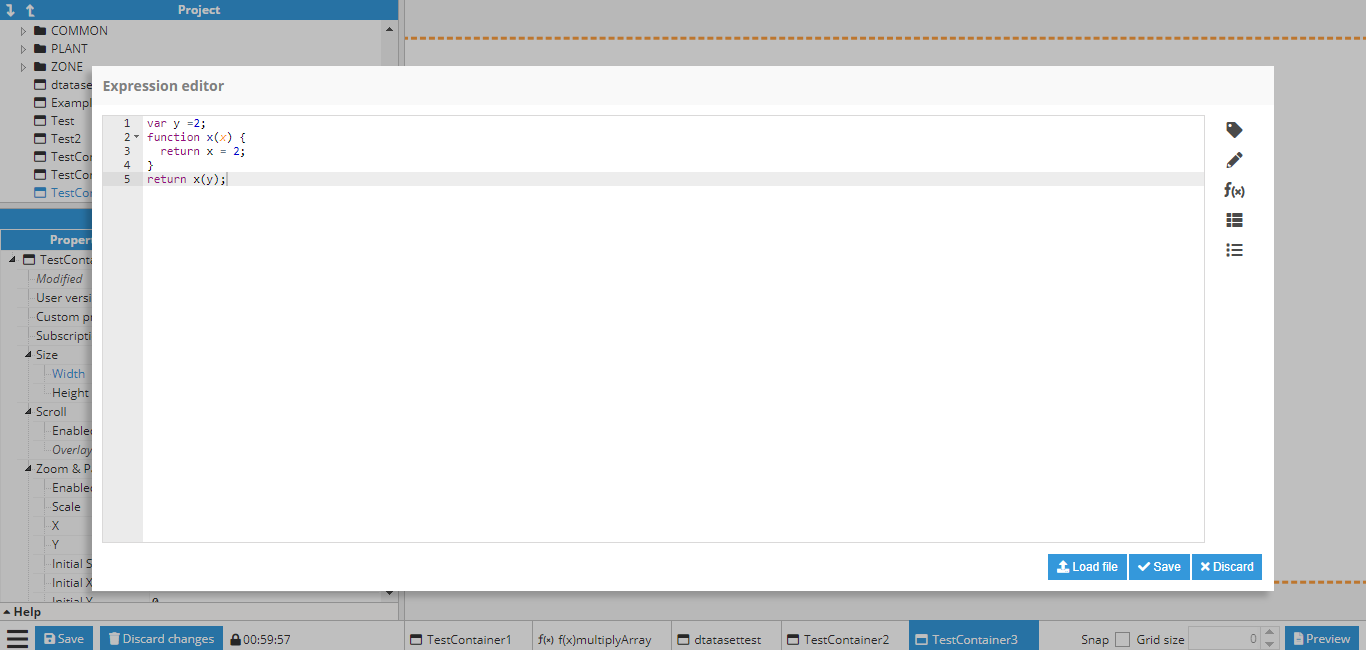
Sometimes expressions grow to become scripts that cannot be easily written, updated, and edited inside an input writing area. In these cases, the expression editor can be used. The Expression editor is a popup that allows users to edit an expression in a comprehensive editor that includes syntax highlighting, automatic indentation, code folding, line counting, text selection highlighting and other features. Other functionalities available outside the editor:
- Multiple types of highlighting can be employed inside the editor. For example: Functions use JavaScript but SVG contains a field capable of highlighting HTML syntax.
- Right-hand Buttons bar: these buttons are helpers used to append the selected helper result to the expression text as opposed to direct link access, which overwrites the current input value.
- Bottom bar buttons allow users to import a file with the relevant code and open it in the editor area.
- Return keyword is optional. If not present, the result from the last line will automatically be returned.
 Figure 39: Expression editor popup
Figure 39: Expression editor popup
 Figure 40: Multiline script result from expression editor popup
Figure 40: Multiline script result from expression editor popup
Set animation
Most WebVision inputs can be accompanied by an animation, which will play whenever the value changes, resulting in a smooth transition between the previous value and the new value. Animations can also be set to custom properties.
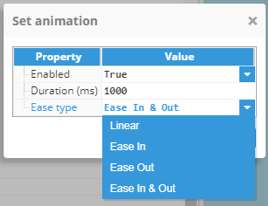
Set animation opens a popup that allows users to apply an animation to the selected input. The following options are available:
- Enabled: Activates/deactivates animation.
- Duration: Sets animation duration time.
- Ease type: Used to control how the animation is interpolated between the initial value and the final value, with the following options:
- Linear: Animation speed is constant.
- Ease In: Animation starts slow and gradually picks up speed.
- Ease Out: Animation starts at a normal pace and slows when nearing the end.
- Ease In & Out: Animation is a combination of the two previous animations.
Once the animation has been saved, a play icon is shown before the input label. The animation can be edited using the Input helpers menu.
 Figure 41: A: Set animation popup
Figure 41: A: Set animation popup
 Figure 41: B: Input example with animation and Edit animation helper.
Figure 41: B: Input example with animation and Edit animation helper.